If we’re going to build a Blutooth-enabled application, the first step is understanding the basics of how data is provided to clients. In this post, I’ll explore some basic terminology and concepts. We’ll then look at how the data is structured so that we can interpret it in our application.

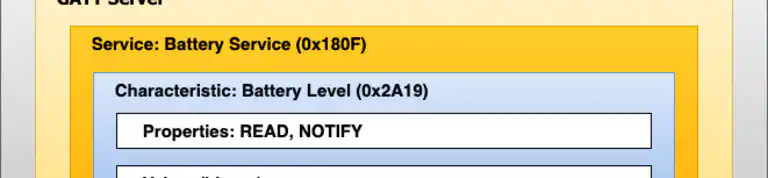
Ken Muse